This is the JS implementation of Live Center. It abstracts every single default element in Live Center. The NcPosts.start script handles the parsing and rendering of all media elements, so you don't need to parse data such as the <ncpost-content> tag yourself. This script is also connected to our web sockets, allowing for real-time updates to your feed.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>LiveCenter</title>
<link href="https://livecentercdn.norkon.net/scripts/ncposts/ncposts-6.1.1.min.css" rel="stylesheet" />
</head>
<body class="lc-default-theme">
<div class="lc-feed-container">
<div id="master-container"></div>
<div style="text-align: center">
<button class="lc-load-more" id="lc-load-more" style="display: none;">Load More</button>
</div>
</div>
<script src="https://livecentercdn.norkon.net/scripts/ncposts/ncposts-6.1.1.min.js"></script>
<script type="text/javascript">
NcPosts.start({
channelId: 33594,
tenantKey: "thenational",
container: document.getElementById("master-container"),
showMoreElement: document.getElementById("lc-load-more")
});
</script>
</body>
</html>
But what if you wanted to custom render or parse an inline content yourself?
Below is a sample code in how to override an inline element. Inline elements in Live Center are the elements in closed in <npost-content> tags. Play with the sample below.
💡NOTE: You have to insert this script BEFORE NcPosts.start Otherwise this won’t execute.
// Hook in a function BFEORE the rendering defaults are set (executed within NcPosts.start)
NcPosts.hookOptionsBeforeDefaults(function (options) {
// Create a new inline renderer to replace the default one
var CustomInlineRenderer = {
typeKey: "BILDE", // Handles <ncpost-content data-type="BILDE" ..> elements
renderElement: function (element, mediaElement, domReadyRegistrator) {
//element - is the HTML element container
//mediaElement - is the content inside the <ncpost-content>
// Render this after we know the DOM is ready and resized properly (required for embeds such as scripts)
domReadyRegistrator(function () {
let getDataSrc = mediaElement.getAttribute("data-src");
console.log(getDataSrc);
//append the data-src to the element
element.innerHTML = getDataSrc + "This is a new renderer overwriting the previous one!";
element.setAttribute("style", "background-color: yellow; padding: 20px")
// Replaces script nodes set by innerHTML and actually creates new script elements and attaches them for them to execute
NcPosts.CustomInlineRenderer.nodeScriptReplace(element);
});
}
};
if (!options.extraInlineRenderers) {
options.extraInlineRenderers = [];
}
// Replace the default CustomInlineRenderer with our own custom renderer by adding this here (overwrites it since we have the same typeKey)
options.extraInlineRenderers.push(CustomInlineRenderer);
// Log to see what are in the options
console.log("NcPosts.start options", options);
});
The example above only tackles an inline renderer. What if you also want to overwrite a certain post element?
This code sample below will replace the header component in posts.
💡NOTE: You have to insert this script BEFORE NcPosts.start Otherwise this won’t execute.
// Hook in a function AFTER the rendering defaults are set
NcPosts.hookOptionsAfterDefaults(function (options) {
class CustomHeaderRenderer {
updateElement (state, postData, element, container) {
if (!element) {
console.log(postData, " <-- this is the data within a post that you can access");
element = document.createElement("div");
element.setAttribute("class", "ncpost-header");
element.innerHTML = "I am overriding the header " + postData.authorName;
}
return element;
}
}
NcPosts.replaceInstanceOf(
options.postRenderers,
NcPosts.HeaderRenderer,
new CustomHeaderRenderer());
});
The functions above executes a command to replace an element within a Live Center feed but, what if you want to make an element of your own?
The code below injects a new element within your post.
NcPosts.hookOptionsAfterDefaults(function (options) {
class CustomElement {
updateElement (state, postData, element, container) {
if (!element) {
element = document.createElement("div");
element.setAttribute("class", "ncpost-custom-element");
element.innerHTML = "I am an extra element in your feed!";
element.setAttribute("style", "color: white; background-color: red; padding: 20px")
}
return element;
}
}
options.postRenderers.push(new CustomElement());
});
Conclusion:
The samples that are executed above is the concept of Live Center Extension. Extensions give way to replace and add new elements within the feed. This lets our client make and control their own elements and create custom code that fit to their needs. This is the advantage in using out JS implementation route since it’s an out-of-the-box code that lets you manipulate elements the needs further changes.
Extensions can also be:
- Ads integration
- Scoreboard for sports
- Key points …and many more
Thru extensions, you can easily manipulate any data available in your feed. For more information about convenience functions and extensions please consult our Knowledge Base for further support in you implementation. 🙂
Resources:
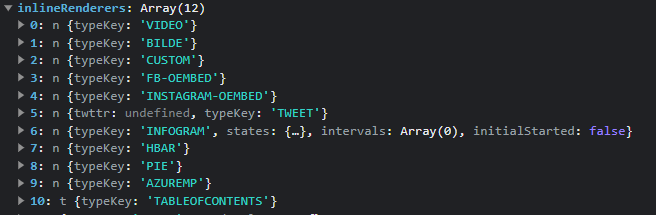
As stated in out previous meeting, this is the list of typeKey for our Inline Renderers

This is a full example of all the code in this document. Feel free to try it out. 😃
This is the feed that has been used in the example: https://livecenter.norkon.net/frame/thenational/33594/default
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>LiveCenter</title>
<link href="https://livecentercdn.norkon.net/scripts/ncposts/ncposts-6.1.1.min.css" rel="stylesheet" />
</head>
<body class="lc-default-theme">
<div class="lc-feed-container">
<div id="master-container"></div>
<div style="text-align: center">
<button class="lc-load-more" id="lc-load-more" style="display: none;">Load More</button>
</div>
</div>
<script src="https://livecentercdn.norkon.net/scripts/ncposts/ncposts-6.1.1.min.js"></script>
<script type="text/javascript">
// Hook in a function after the rendering defaults are set (executed within NcPosts.start)
NcPosts.hookOptionsBeforeDefaults(function (options) {
// Create a new inline renderer to replace the default one
var CustomInlineRenderer = {
typeKey: "BILDE", // Handles <ncpost-content data-type="BILDE" ..> elements
renderElement: function (element, mediaElement, domReadyRegistrator) {
// Render this after we know the DOM is ready and resized properly (required for embeds such as scripts)
domReadyRegistrator(function () {
let getDataSrc = mediaElement.getAttribute("data-src");
console.log(getDataSrc);
//append the data-src to the element
element.innerHTML = getDataSrc + "This is a new renderer overwriting the previous one!";
element.setAttribute("style", "background-color: yellow; padding: 20px")
// Replaces script nodes set by innerHTML and actually creates new script elements and attaches them for them to execute
NcPosts.CustomInlineRenderer.nodeScriptReplace(element);
});
}
};
if (!options.extraInlineRenderers) {
options.extraInlineRenderers = [];
}
// Replace the default CustomInlineRenderer with our own custom renderer by adding this here (overwrites it since we have the same typeKey)
options.extraInlineRenderers.push(CustomInlineRenderer);
// Log to see what are in the options
console.log("NcPosts.start options", options);
});
NcPosts.hookOptionsAfterDefaults(function (options) {
class CustomHeaderRenderer {
updateElement (state, postData, element, container) {
if (!element) {
console.log(postData);
element = document.createElement("div");
element.setAttribute("class", "ncpost-header");
element.innerHTML = "I am overriding the header " + postData.authorName;
}
return element;
}
}
NcPosts.replaceInstanceOf(
options.postRenderers,
NcPosts.HeaderRenderer,
new CustomHeaderRenderer()
);
class CustomElement {
updateElement (state, postData, element, container) {
if (!element) {
element = document.createElement("div");
element.setAttribute("class", "ncpost-custom-element");
element.innerHTML = "I am an extra element in your feed!";
element.setAttribute("style", "color: white; background-color: red; padding: 20px")
}
return element;
}
}
options.postRenderers.push(new CustomElement());
});
NcPosts.start({
channelId: 33594,
tenantKey: "thenational",
container: document.getElementById("master-container"),
showMoreElement: document.getElementById("lc-load-more")
});
</script>
</body>
</html>