How to embed Live Center to your site
Documentation on how to integrate a Live Center blog into your page.
There are many ways how to integrate Live Center:
👉 Embedding default iframe script
This is one of the easiest methods in integrating your Live Center blog into your page.
- Login to your account and go to Publishing Suite.
- Create your channel and start posting in your feed.
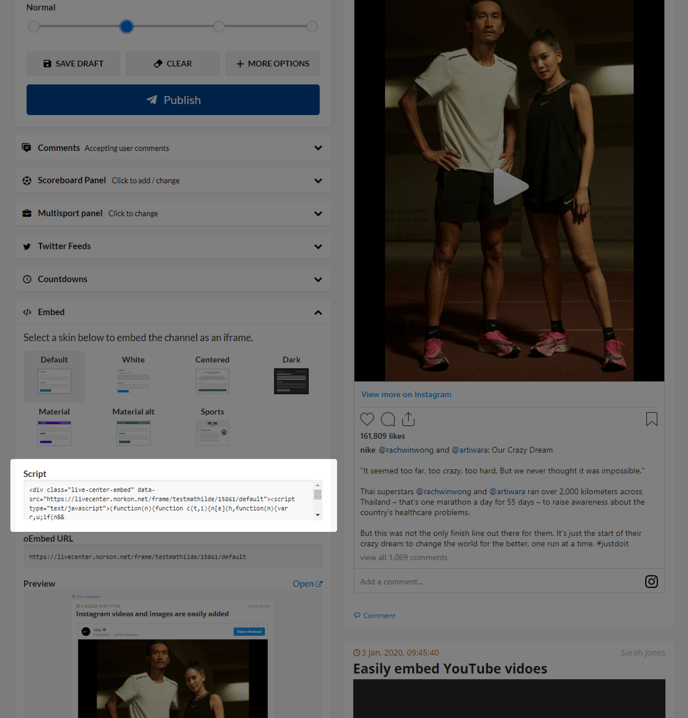
- When your feed is pretty and ready, go ahead and copy the iframe script to your page then, it should be displaying the content you posted. 👍

What is our embed code about? ⬇️
<div class="live-center-embed"
data-src="https://livecenter.norkon.net/frame/TENANT_KEY/CHANNEL_ID/THEME_NAME">
<script type="text/javascript">(function(n){function c(t,i){n[e](h,function(n){var r,u;if(n&&(r=n[n.message?"message":"data"]+"",r&&r.substr&&r.substr(0,3)==="nc:")&&(u=r.split(":"),u[1]===i))switch(u[2]){case"h":t.style.height=u[3]+"px";return;case"scrolltotop":t.scrollIntoView();return}},!1)}for(var t,u,f,i,s,e=n.addEventListener?"addEventListener":"attachEvent",h=e==="attachEvent"?"onmessage":"message",o=n.document.querySelectorAll(".live-center-embed"),r=0;r<o.length;r++)(t=o[r],t.getAttribute("data-rendered"))||(u=t.getAttribute("data-src"),u&&(t.setAttribute("data-rendered","true"),f=n.ncVizCounter||1e3,n.ncVizCounter=f+1,i=f+"",s="nc-frame-c-"+i,t.innerHTML='<div style="position: relative; height: 300px; border: none;" id="'+s+'"><iframe src="'+u+"?"+i+'" style="position: absolute; left: 0; top: 0; width: 100%; height: 100%;" frameborder="0" allowtransparency="true" allowfullscreen="true" webkitallowfullscreen="true" mozallowfullscreen="true" allow="autoplay; fullscreen"></iframe></div>',c(t.firstChild,i)))})(window);</script></div>
It needs 3 main properties to render the feed. But how do we find these properties?
- TENANT_KEY: the key for the account from which you would like to retrieve channels
- CHANNEL_ID: the ID for the channel
- THEME_NAME: specifying one of the themes available in Live Center. Values include: 'darkmode', 'default', 'materialdesign', 'materialalternate', 'centered', 'white', 'sports'
One good example is this test feed. The tenant key is testmathilde, the channel ID is 15861 and the theme name is White.
https://livecenter.norkon.net/frame/testmathilde/15861/white
With all that, once you copy the embed script available for you in the channel, it should display the feed on your page. 🙌
👉 WordPress plugin
If you're using WordPress as your CMS, we have a plugin for you! Live Center WP plugin.
We have instructions for both wordpress.org and wordpress.com. Read more about it HERE! 👈
👉 Live Center JavaScript implementation
This alternative is in most situations the preferred implementation option. This implementation comes with a formatted design and behavior to provide an out-of-the-box solution.
If you want to control design and placement on your page without iframe limiting your creativity? This implementation is for you 🌈
First, put our stylesheet to <head> tag.
It is definitely optional though if you want to style the feed your own, but this stylesheet covers all the element instances so, we recommend starting with this one.
<link href="https://livecenter.norkon.net/scripts/ncposts/ncposts-6.1.1.min.css" rel="stylesheet" />
Next is to add these to the element where you want your Live Center blog.
You need 2 essential properties: channelId and tenantKey. But how do we find these properties?
//This is the NcPost CSS Bundle. This has the default styling of the feed.
<link href="https://livecenter.norkon.net/scripts/ncposts/ncposts-6.1.1.min.css" rel="stylesheet" id="lc-css-link" />
//This is a reference to the stylesheet in the extension panel.
//If you happen to not have any in the extension panel's page, ignore this.
<link href="https://livecentercdn.norkon.net/LiveCenter/ExtensionCss/TENANT_KEY" rel="stylesheet" />
<div class="lc-feed-container">
<div id="master-container"></div>
<div style="text-align: center">
<button class="lc-load-more" id="lc-load-more">Load more</button>
</div>
</div>
//This is the NcPost JS Bundle. This powers all the elements needed in the feed and how they render
<script src="https://livecenter.norkon.net/scripts/ncposts/ncposts-6.1.1.min.js"></script>
//This is a reference to the JS in the extension panel.
//If you happen to not have any in the extension panel's page, ignore this.
<script src="https://livecentercdn.norkon.net/LiveCenter/ExtensionJs/TENANT_KEY"></script>
<script type="text/javascript">
NcPosts.start({
channelId: CHANNEL_ID,
tenantKey: "TENANT_KEY",
container: document.getElementById("master-container"),
extensionContainer: window.NcLiveCenterExtensions,
showMoreElement: document.getElementById("lc-load-more"),
baseUrl: "https://livecenter.norkon.net/",
wsBaseUrl: "wss://livecenterws.norkon.net/",
});
</script>
With these steps, you are all set in setting up your live blog with the most flexible control over your design and elements. If you wanna learn more about Live Center's different JS implementations and Live Center convenience functions read more about it here.
Here's a working pen for you to test and play with:
Important note: In this sample, you will find a script solution that helps you in some instances when there's a CDN outage.
See the Pen JS Implementation by Live Center Dev (@livecenter_dev) on CodePen.
For our customers using Australian environment https://au.livecenter.com/ refer to this CodePen
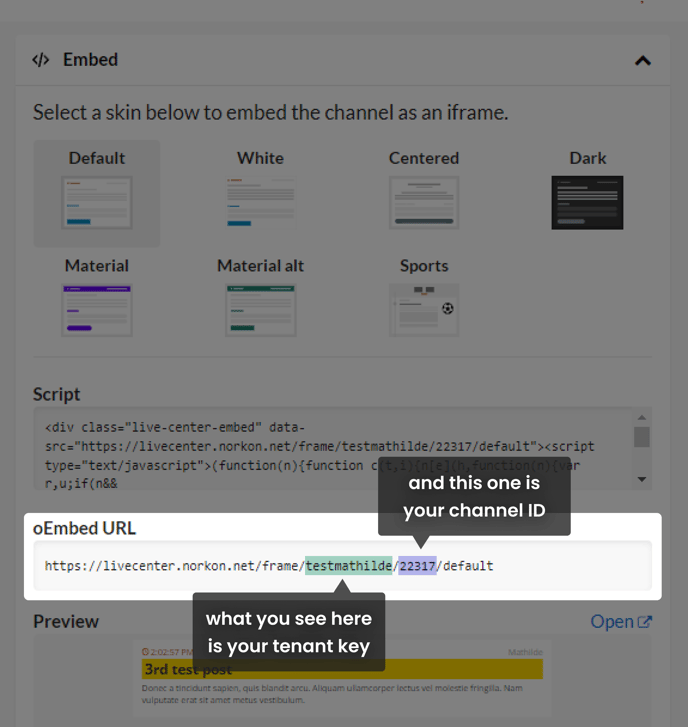
🔑 How do you find your channel ID and your tenant key?
One easy way is to go to embed and look for the following values. For this example, my tenant key is testmathilde and my channel ID is 22317.

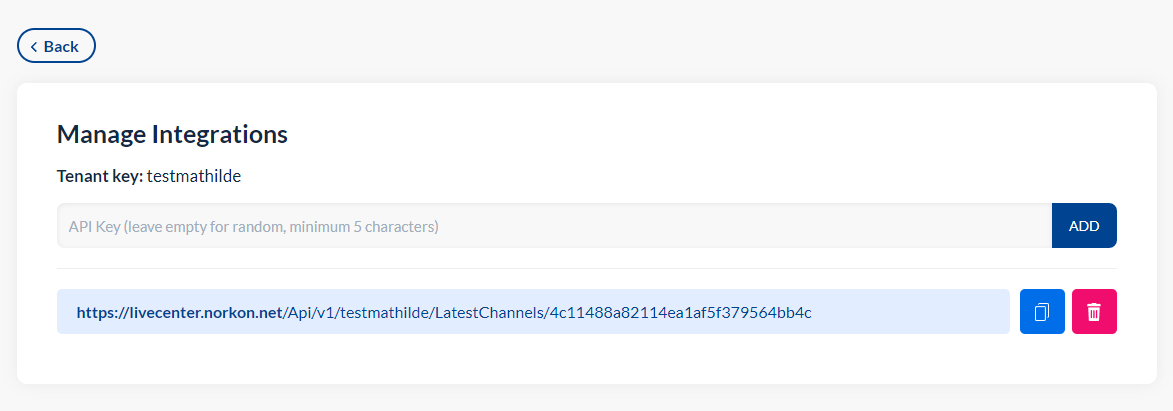
The second option is to check the property value in a generated API key endpoint. To get it, follow the steps below.
- First, log in to your Live Center account and go to Integrations.
- Once you're on the integrations page, you will get this panel. Click ADD to generate the API key endpoint, click the link.

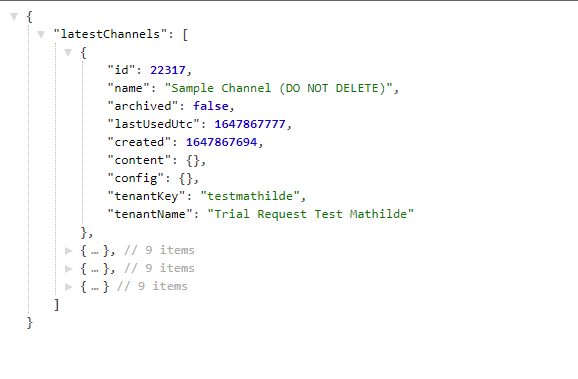
- Finally, you will have access to this view with the list of latest channels you have along with the properties "id": (Channel ID) and "tenantKey": (Tenant Key) 🎉