Inline Extensions is one of the three main extension types that's responsible for creating and rendering inline images, YouTube videos, embeds, various charts and more.
In this article we will contain the following topics:
👉 What is an inline element?
Full definition of what an inline elements in Live Center and what place it takes in post data.
👉 How to create your custom inline element?
Code sample of how to create and inject your own custom inline element in Live Center feeds.
👉 Resources
Full-overview of related resources in the document
What is an inline element?
Inline elements are invoked based on a typekey of a custom HTML element with the tag name
<ncpost-content/>. It is the Inline Editors that creates these custom HTML elements, and stores the desired data as attributes of that element.
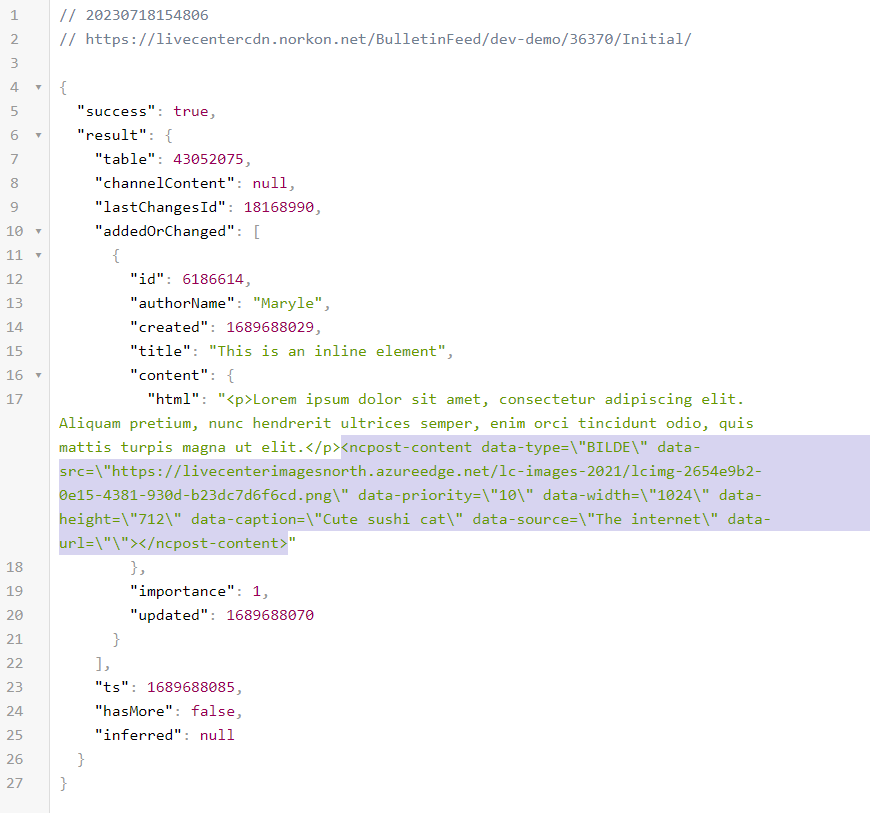
Take the example below:
This is the initial load of a feed. In the sample it shows the content of a post that has all the post data that a post contains. https://livecentercdn.norkon.net/BulletinFeed/dev-demo/36370/Initial/
How to create your custom inline element?
Creating a custom inline element means replacing the default one with your custom element renderer. To do that, we create a function that has:
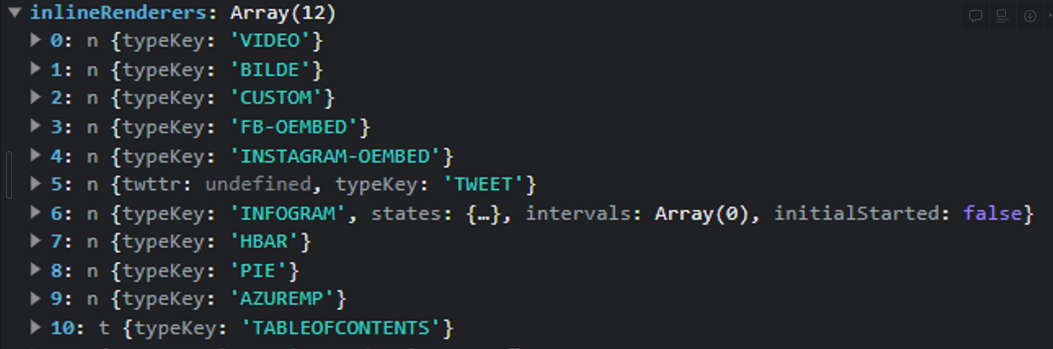
- typeKey - This property represents a key that helps identify the type of the InlineRenderer. It is used as a discriminator to differentiate between different types of renderers. We have different type keys that renders different inline elements.

- renderElement - This is a method that takes three arguments
- element
- Type: HTMLElement
- This is an HTML element that needs to be rendered.
-
mediaElement
- Type: HTMLElement
- This is another HTML element (typically a media element) that may be used during the rendering process.
-
domReadyRegistrator
- Type: (callback: any) => void
- This is a function that takes a callback as an argument and registers it for execution when the DOM is ready. This function can be used to ensure that the rendering process occurs only when the DOM is fully loaded and ready to be manipulated.
- element
Let's take this example to replace type "BILDE" (It is an image)
var CustomInlineRenderer = {
typeKey: "BILDE", // Handles <ncpost-content data-type="BILDE" ..> elements
renderElement: function (element, mediaElement, domReadyRegistrator) {
// Render this after we know the DOM is ready and resized properly (required for embeds such as scripts)
domReadyRegistrator(function () {
//we would get the data attribute from the bulletin response
let getDataSrc = mediaElement.getAttribute("data-src");
let getDataCaption = mediaElement.getAttribute("data-caption");
//append the data-src to the element
element.innerHTML = '<img style="width: 100%" src="' + getDataSrc + '"><br>' + getDataCaption;
element.setAttribute(
"style",
"background-color: yellow; padding: 20px"
);
// Replaces script nodes set by innerHTML and actually creates new script elements and attaches them for them to execute
NcPosts.CustomInlineRenderer.nodeScriptReplace(element);
});
}
};
Now that we have our custom renderer, time to use it! To do that we have to use NcPosts.hookOptionsBeforeDefaults this function allows us to hook any customization in Live Center.
// Hook in a function after the rendering defaults are set (executed within NcPosts.start)
NcPosts.hookOptionsBeforeDefaults(function (options) {
// Your custom renderer goes here!
var CustomInlineRenderer = {};
if (!options.extraInlineRenderers) {
options.extraInlineRenderers = [];
}
// Replace the default CustomInlineRenderer with our own custom renderer by adding this here (overwrites it since we have the same typeKey)
options.extraInlineRenderers.push(CustomInlineRenderer);
});
See the implementation in action. Refer to our pen sample!
Fell free to play around and make your own inline renderer.
Resources:
1. JS implementation
The sample in CodePen uses this implementation. This allows you to have customization such as custom rendering, ads and many more!
2. Hook options function
This function allows script configuration to add or replace default functions in Live Center.
3. Other extension types
We have tackled inline renderer in this article. Feel free to check out other extension types to get a full overview in making your own custom live feed.