How to add inline elements to your posts.
Adding media and 3rd party elements to your live blog
Live Center allows for a wide range of objects, media, and 3rd party content types to be added to your live blog to make it more engaging and visual.
Some of these include:
- Images - locally from you device, from an URL, or from a shared media sharing service such as Dropbox
- Social media such as Twitter Tweets, Facebook posts, Instagram photos, etc.
- YouTube, Vimeo, and other video clips
- Local videos from your mobile, tablet, or desktop
- Infogram interactive tables and graphs
- Interactive charts created natively inside Live Center
- And any other type of content that can be embedded with an Iframe
Embedding Objects
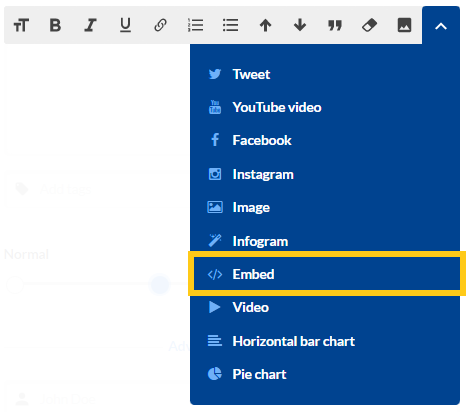
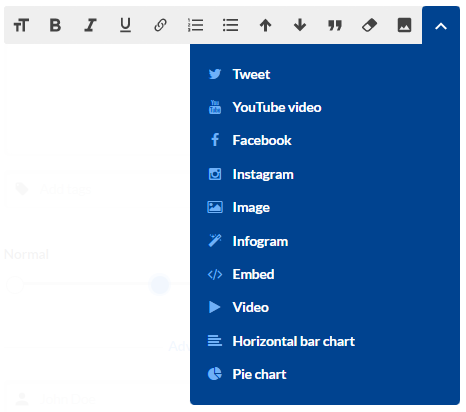
To embed objects, click the blue arrow at the top right-hand corner of the banner to view available embeddable objects.

Select the object you wish to embed.

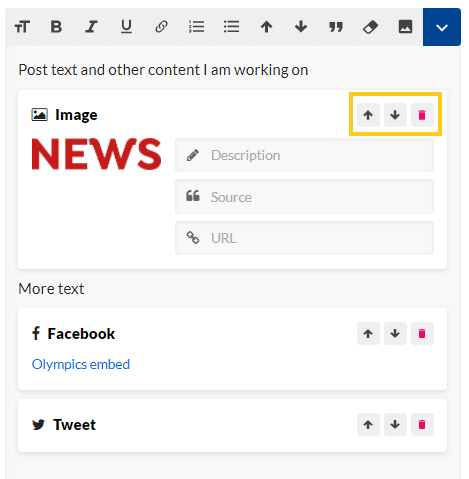
Once an object has been embedded, it appears in the editor as an embedded object. These can easily be moved up or down to help organize the structure of the post. Objects can also be deleted using the red trash can icon.

Object types
Tweets, YouTube videos, Facebook posts and Instagram posts are easily embedded by pasting their URL

If you have a YouTube video with parameters for subtitles, autoplay, etc. you can paste this as an Iframe embed in the YouTube embed field and the parameters will included in the embed
Example:
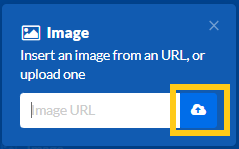
Images can either by uploading from your local device, using the quick upload button or by pasting an URL to an image found online.
Past image address

Quick upload from your device

NOTE: when pasting an URL, it's important to copy and past the URL to the actual image.

Video files can be uploaded directly from your device (mobile, tablet, an desktop)

Once a video file has been selected, it will be uploaded and a % progress counter will show the status of the file upload. The time it takes to upload a video depending on the size of the file and the speed of your internet connection.

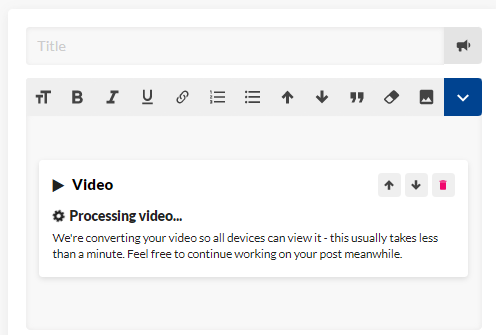
Next, Live Center will process the video file so that it is viewable by users on different types of devices. During this step, you can continue working on your post - by adding text, add other types of content etc. while the processing is completing. You can also save the post as a draft and start working on a new post without disrupting the video processing.

Finally, videos can also be uploaded from a shared Dropbox, or other image sharing service, allowing for an easy and quick workflow between a photographer and journalist.
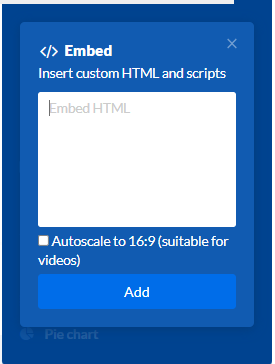
The generic embed object allows you to embed any HTML and script as an inline object. This can be inline advertisements, etc. Simply paste the code in the provided window and click add.

The embed alternative has an option to autoscale any embed to 16:9 which is the standard scale for many video players. Selecting this option ensures that your embeds will render well on most devices and screensizes.

Advertisement embeds
Advertisements can easily be embedded by using the Embed Object in the editor. Use your courser to select where in the post you want to include the ad, click the “Add Media” button at the top of the editor and paste the code of the ad into the window of the “Embed” option. Once you click Add, it will be added to the post as an inline object that can be moved around in the post.