In this documentation, you will be familiarizing yourself with Live Center's classes.
Right now, Live Center is currently using a very simple theme with light coloring as default. View this feed for instance 👀
It is strategically set to minimal design so you can design and write your own CSS. 🌈 Most of our customers opt-out for custom CSS to fit their needs and design requirements
-
Where to write custom CSS?
Know where to paste your lovely CSS in Live Center -
Learn Live Center's basic classes
Get to know the basic classes of a post and how to write CSS to style them. -
Developer? Style a feed locally
We recommend this method you can style your feed locally with 2 easy setup scripts and steps 😎
Where do we write CSS to overwrite the current design?
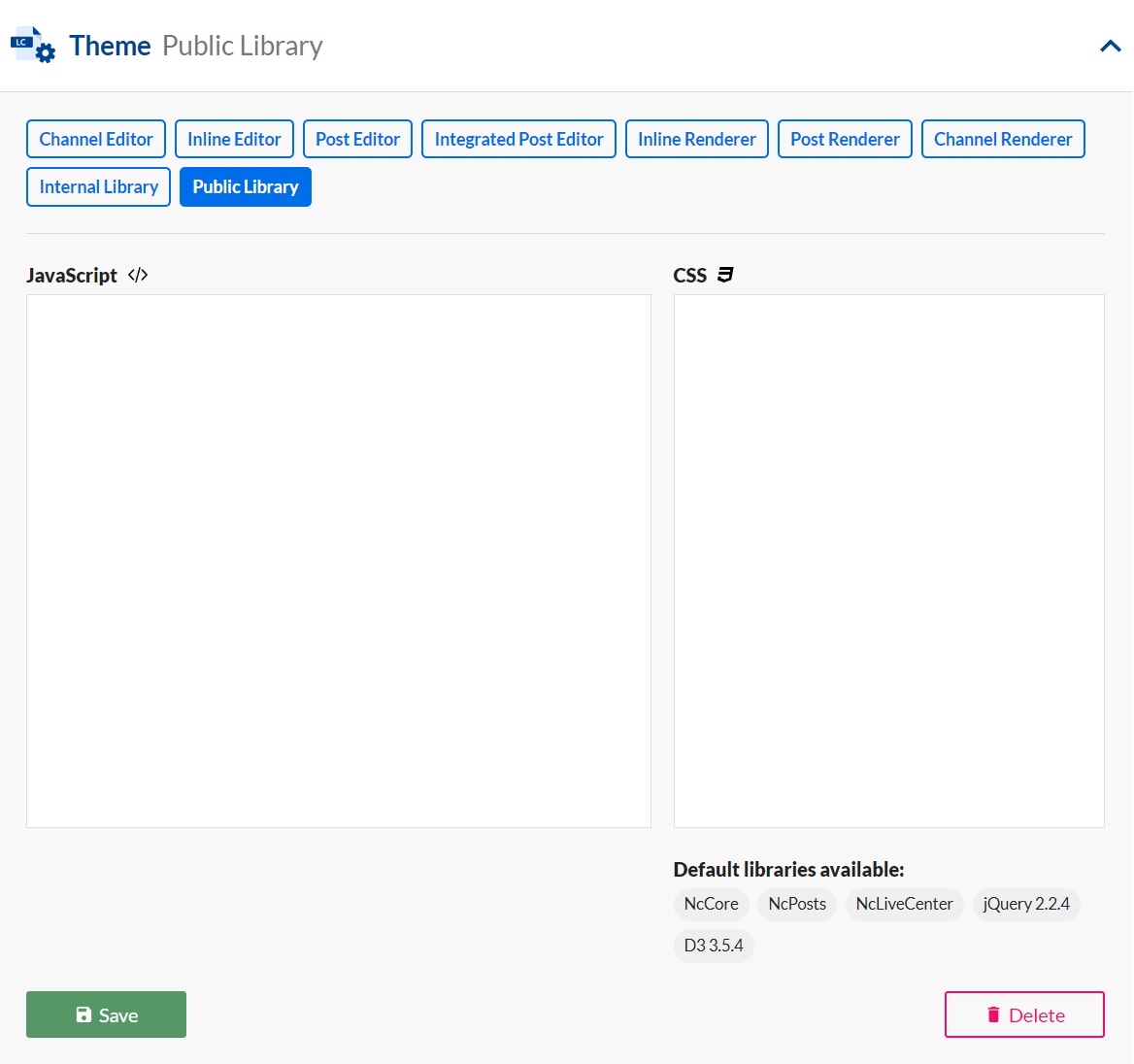
Simple! We write CSS in our extensions panel (make sure you're logged in and have admin rights 😉)
☝️ You need to Add a new extension
✌️ Name it to whatever you want and then select Public Library
👌 Start writing your CSS in the CSS textarea

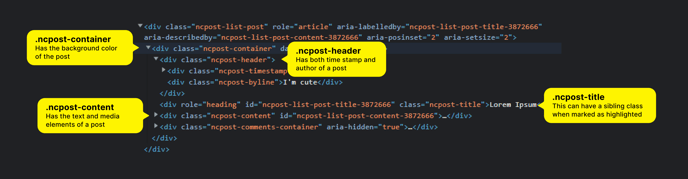
Live Center Anatomy 🧬
below are the basic elements of a post. Try to right-click this page and click inspect and you will get a full overview of the available elements.

Now for the exciting part!
We will overwrite the existing CSS, with our own. If I did not exaggerate that much, we will OVERWRITE the default CSS.
NOTE: If you are familiar with preprocessors like LESS or SCSS, you can write your styling with the desired preprocessor and convert it to CSS later 👍
Since the goal is to overwrite the default style, we need to put the target class inside the parent class. If you observe the code below, each specific class is always inside both the lc-default-theme and lc-feed-container classes. With that, we will specify the importance of a specific style to a class.
.lc-default-theme {
background-color:#f7f7f7
}
.lc-default-theme .lc-feed-container {
font-size: 17px;
}
.lc-default-theme .lc-feed-container .ncpost-container .ncpost-header {
margin: 0 0 15px 0;
}
.lc-default-theme .lc-feed-container .ncpost-container {
padding: 20px;
border-radius: 5px;
margin: 0 0 30px 0;
}
(Feel free to copy this code to test it out 😉)
Expert in writing CSS and web development?
That's perfect I have some pointers on where to start 😍
☝️ First, you need to copy this code and save it as HTML.
You can configure the tenantKey and channelId. We have documentation on how to find those key values here. It will suit you best if you pattern it with your existing feed.
✌️ Second, create your own stylesheet and link it to your HTML file.
<!DOCTYPE html>
<html>
<head>
<title>Live Center</title>
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link href="https://fonts.googleapis.com/css?family=Open+Sans:400,700" rel="stylesheet">
<link href="https://livecentercdn.norkon.net/scripts/ncposts/ncposts-6.1.1.min.css" rel="stylesheet" id="lc-css-link" />
</head>
<body class="lc-frame lc-default-theme">
<div class="lc-feed-container">
<div id="master-container"></div>
<div style="text-align: center">
<button class="lc-load-more" id="lc-load-more">Load more</button>
</div>
</div>
<script src="https://livecentercdn.norkon.net/scripts/ncposts/ncposts-6.1.1.min.js"></script>
<script type="text/javascript">
NcPosts.start({
channelId: 24134,
tenantKey: "maryle",
container: document.getElementById("master-container"),
showMoreElement: document.getElementById("lc-load-more"),
});
</script>
</body>
</html>
How easy is that?
Enjoy being creative in styling our feed! Do let us know about your designs 😍

