Extensions
Extensions are objects that allow you to add additional functionality to your live feeds based on your own specific needs.
Using extensions, you get more freedom in how you choose to communicate with your readers, by allowing a live feed that can include interactive visuals, scoreboards, tools, polling and voting, social media elements, and any other type of interactive elements.
Extensions can be included:
- “Inline”, I.e. inside posts
- attached to a post or;
- on a channel level, i.e. with channel meta-information
This allows extensions to be used to customize any aspect of a live feed.
The class naming convention is used to build the basic building blocks of the system start with “ncpost-{…?}”. It is being mentioned here so one does not accidentally overwrite any existing class name and run into unnecessary errors.
Elements that are created outside extension being created cannot be appended with custom attributes or any attributes because those attributes will be removed one editor renderer renders the post data relevant to it and one will end up with undesired behavior.
Data structure
Extensions base their data on three different data sources. They are all found in the returned data from various BulletinFeed requests.
- [BulletinFeed].channelContent – Data for Channel Extensions.
- [Post].content.{propertyName} – Data for Post Extensions
- [Post].content.html - Data for Inline Post Extensions
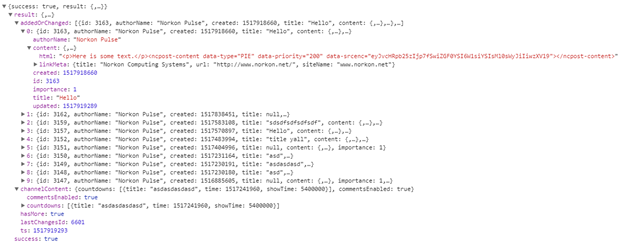
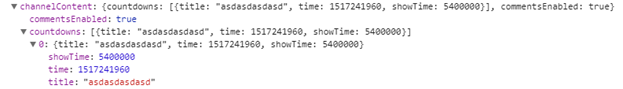
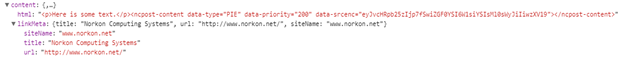
Below is an image of a JSON server response from the BulletinFeed/{channelId}/Initial request.

- Data for the Countdown Channel Extension is represented within the countdowns property of the channel content object.
- Data for the LinkCard Post Extension is represented in the linkMeta property of the content object.
- Data for the ElementPie Inline Post Extension is represented as an HTML-string within the HTML property of the content object.
Extension types
There are various types of extensions which can serve different needs. What they all have in common is that they typically consist of one Editor component and one Renderer component.
- Channel Extension
- Post Extension
- Inline Extension
Channel extension
Channel extensions are shared throughout the channel. Each channel has an object called “channelContent”. The Channel Editors will be notified each time this object is updated, and it is up to the extension to handle this object. A Channel Editor will have access to set any object to the channelContent-object, it is therefore important that it stores an updated version of the channelContent-object. What is also important to note is that any property of the channelContent will be accessible to all Channel Renderers and other Channel Editors. Unique property names are therefore key to isolate functionality.

An example of an integrated Channel Extension is the countdown functionality. The Countdown Editor stores its values to a property of the channelContent called “countdowns”. Each time the channelContent is set by an Editor, the Renderers are invoked to check for updates. The Countdown Renderer will then determine if it must update according to any updates to the “countdowns” property.
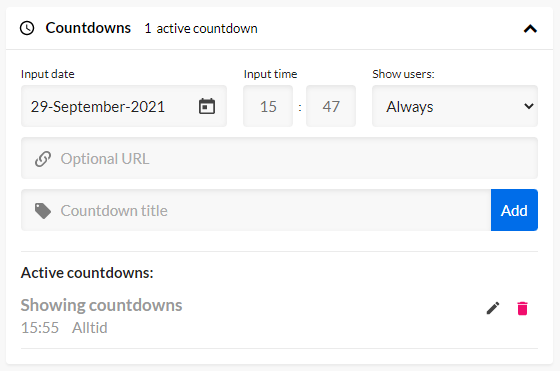
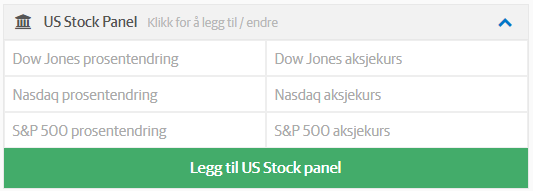
Below is an image of how the Countdown Channel Editor looks in the Live Center UI.

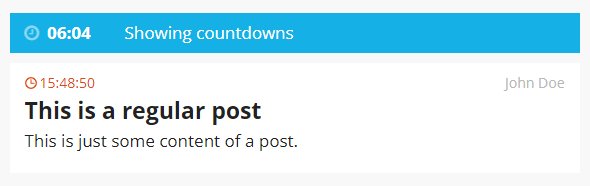
Here is an image of how a Countdown Channel Renderer visualizes countdowns set.

Post extension
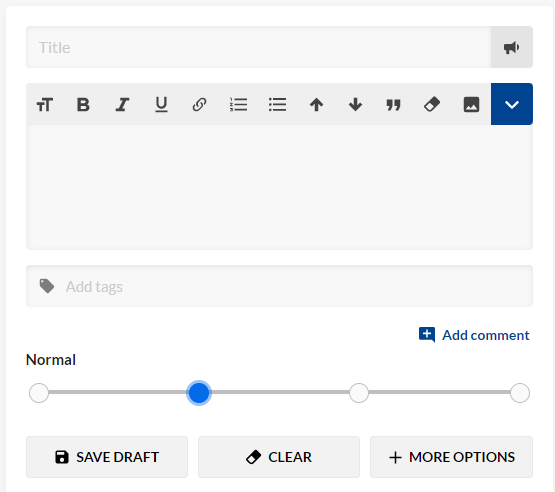
There can be two different Editors for Post Extensions, Integrated Post Editor and a regular Post Editor. Integrated Post Editors are added directly beneath the WYSIWYG for ease of use. Here is an image of the comment functionality which is implemented as an extension.

Post Editors are added as expandable boxes shown when clicking the “More Options” button.

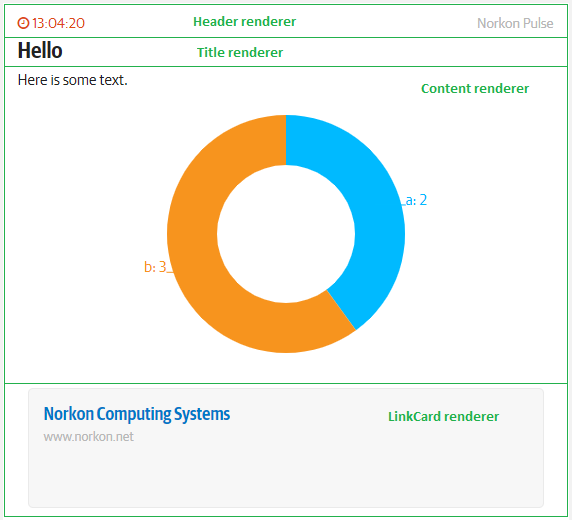
The renderers of Post Extensions will by default be added at the end of the default Post Renderers. Examples of default Post Renderers are:
- HeaderRenderer – Renders the header of the post (date and author).
- TitleRenderer – Renders the title of the post.
- ContentRenderer – Renders any content (more on this later).
- ImageRenderer – Adds an image after the content.
- LinkCardRenderer – Renders a representation of scraped URL meta data. Adds it after the Image (if any).
 This means that a Renderer that returns a DOM element will result in an element being appended to the container of the post. Post Renderers also have access to the post container itself, meaning that one can in theory alter any of the previously added Post Renders. For example one can create a Post Renderer that alters the title of a post.
This means that a Renderer that returns a DOM element will result in an element being appended to the container of the post. Post Renderers also have access to the post container itself, meaning that one can in theory alter any of the previously added Post Renders. For example one can create a Post Renderer that alters the title of a post.
However, if one wishes to replace or alter the order of how the Post Renderers are included this can be done using the convenience methods described here: https://support.livecenter.com/adding-live-center.
Both Post Editors have access to an object called “postData” which essentially is the “content” object of each post. Typically, a Post Editor will store desired data to its own property of the “content” (or “postData”) object. This is then the property that the Post Renderer should look for and handle any updates.

It is essential that the objects being created and manipulated outside the newly created extension are not touched(edit/delete) because that can cause other renderers to behave differently than expected or not render properly. One can add the object/objects under content object and work with that to make the newly added extension work. It helps maintain separation of concerns and modularity of work. “state” object helps maintain the efficiency of renderer and synching of post editor data with post renderer.

The best way to check this is to verify before the renderer renders if the object is changed by relevant post editor and render only when object is changed. It helps one handle exceptions and enabling rendering only when needed.
For example, if one is taking the input from the user in post editor and sending those values to post renderer with an object appended to “postData”

One can then render the data in renderer and save this object in state object so in the next iteration, before rendering it can be checked whether input values are changed or not. That way renderer will only render again if user has changed values.
Inline extensions
Inline Renderers are injected into the renderer of the content, technically named ExtendedContentRenderer. Inline Renderers will be invoked based on a typekey of a custom HTML element with the tag name “NCPOST-CONTENT”. It is the Inline Editors that creates these custom HTML elements, and stores the desired data as attributes of that element.
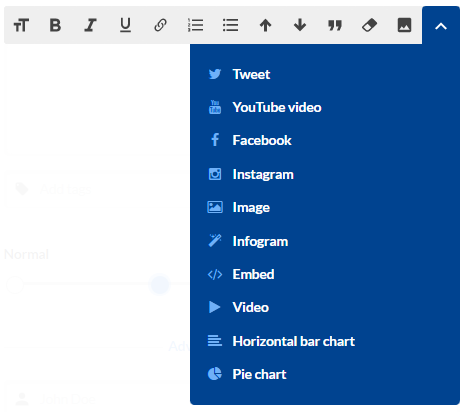
Inline Editors will be displayed in the dropdown menu of the WYSIWYG of the Live Center.

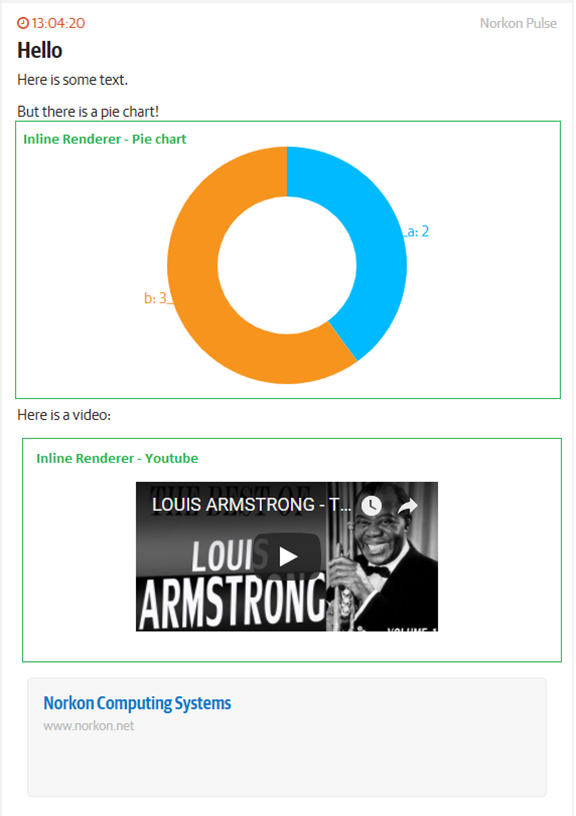
Inline Extensions are responsible for creating and rendering inline youtube videos, embeds, various charts and more. These are the most advanced extensions, which can be made to handle animations on updates and delayed rendering based (typically if they are based on the width of the browser).

Extension examples
Below are some examples of extensions created by our customers themselves. These were created independently of Norkon and shows the flexibility and user-friendliness of the Extension functionality.
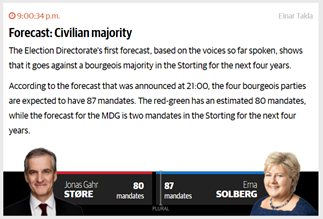
Norwegian Parliamentary Election vote counter This extension was used by Dagens Næringsliv during the parliamentary election to provide its readers with snapshot updates on the counted votes for the two largest parties.

Asia Stock Panel
This extension provides a visual overview of the stock markets across South-East Asia. It is used daily by DN Investor, a real-time financial news platform to report on the status of the financial markets.

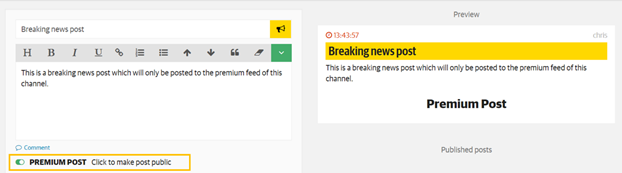
Premium post extension
If one channel is implemented in two locations as two live feeds: one Open feed with free content, and one Premium feed behind a login, this extension allows the user to decide which posts should only be shown in the Premium feed and which should be shown in both locations.
By turning on the “Premium Post” toggle, the post will be published to the Premium channel to which only paying readers will have access, while a “Premium post – subscribe Here to get full access” post will be published to the Open feed. If the extension is toggled to “Public Post” the post will be published to both feeds.